Frontend projekty do portfolia
React aplikace pro správu studentů
React
JSX
Tailwind
Vite JS
API
✕
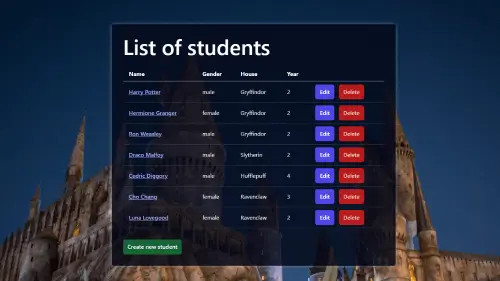
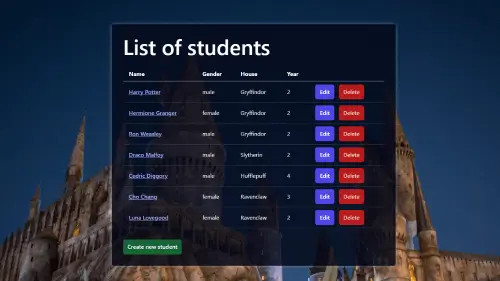
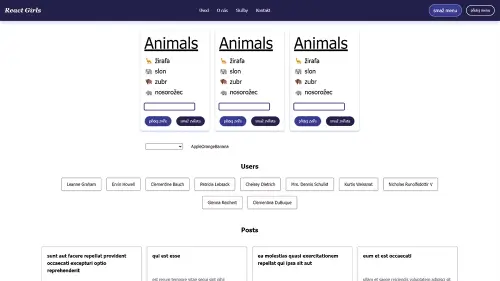
⚛️ React aplikace - CRUD
Webová aplikace je vytvořena za pomocí knihovny React s použitím React
Router a logikou CRUD (create, read,
update, delete). Fetchovaná data přes API jsem si vytvořila na základě HP-API (zdroj v RM v
repozitáři) a
JSON-server a jsou hostovaná na platformě Render.
Studenty můžete jak prohlížet, upravovat, mazat ale i založit studenta nového.
🛠️ Co jsem si vyzkoušela:
vytvoření React aplikace přes Vite
React Router
využití hooku useState
využití hooku useEffect
práce s API
vytvoření JSON-server a jeho deploy
deploy Vite react aplikace
Webová prezentace firmy Ve Stylu CZ
HTML
SCSS
JavaScript
Grunt JS
SEO
✕
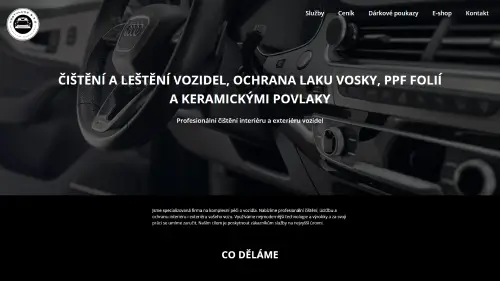
🕸 Webová prezentace firmy Ve Stylu CZ
Jednoduchá, přehledná reprezentativní webová
vizitka
firmy dává potenciálnímu zákazníkovi základní informace o službách a produktech. Nakódovala jsem je dle
mého vlastního grafického návrhu a přidala i
základní
nastavení SEO . Stránky jsou hostované na Github pages
React aplikace napojená na openAI API
React
JSX
Tailwind
Vite JS
OpenAI API
✕
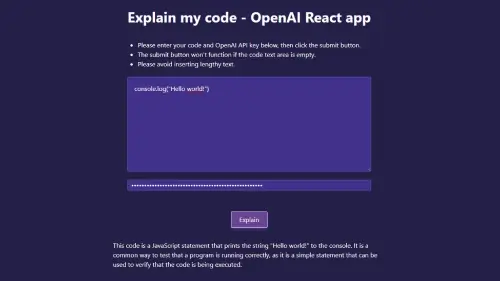
⚛️ Závěrečný projekt v rámci React akademie
Webová aplikace je vytvořena za pomocí knihovny React a propojená s OpenAI
API .
Má textové pole, do kterého se vkládá kód a s využitím OpenAI dostaneme vysvětlení toho, co kód
dělá.
Pod ním je input pro vložení vlastního API klíče , nutný pro request - bez něj výsledek
nedostanete.
🛠️ Co jsem si vyzkoušela:
vytvoření nové React aplikace přes Vite
tvorba komponent a jejich použití v aplikaci
použít props
využití hooku useState
využití hooku useEffect
napojení na OpenAI API
deploy Vite react aplikace
✕
⚛️ Základy Reactu
Repozitář pro intenzivní kurz React Akademie od komunity React Girls. Aplikace vytvořená s Create React
App a nastylovaná s Tailwind CSS.
🛠️ Co jsem si vyzkoušela:
vytvořit komponentu a použít ji ve své aplikaci
použít metodu .map()
použít props
využití hooku useState
využití hooku useEffect
stylování komponent pomocí Tailwindu
deploy React aplikace
Hra v JavaScriptu Chore Dore!
✕
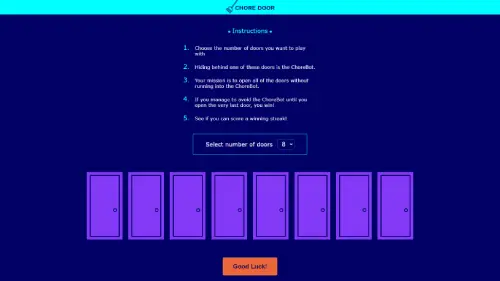
🎲 Hra Chore Dore!
Jendoduchá hra v rámci mentoringu JavaScriptu a procházení kurzem na
codeacademy. Upravila jsem si logiku i hry, kdy mi přišla škoda mít napevno nastavený počet dveří a tak si
hráč může vybrat od 3 do 8mi dveří, se kterými chce hrát
🛠️ Co jsem si vyzkoušela:
upravit si logiku hry a dynamicky měnit počet prvků
dynamicky "zamíchat" hledané obrázky
Todo list v JavaScriptu
JavaScript
HTML
CSS
Open Props
✕
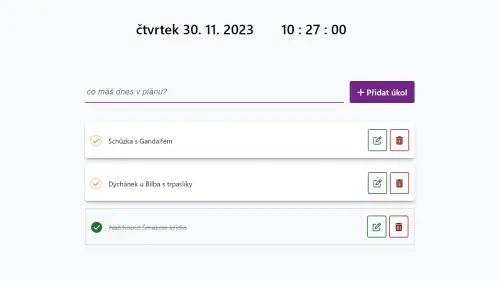
✅ JavaScript to-do list
Chtěla jsem si vytvořit jednoduchý to-do list úkolů a osvěžit si
základy
JavaSciptu . Časem budou krok po kroku přibývat nové funkcionality.
🛠️ Co jsem si vyzkoušela:
nastavení aktuálního data a času s refreshem po vteřinách
cyklus for / forEach
addEventListener
vytvoření HTML elementů v JS a zápis řetězců
práce s proměnnými v rámci řetězců
Openprops
Na slovíčko - klon hry Worlde
HTML
CSS
JavaScript
LottieFiles
✕
🎲 JavaScipt hra v rámci vzdělávání
Klon hry Wordle, vytvořené pro studijní účely v rámci kurzu
programování v JavaScriptu
od Yablka. Kód jsem si upravila dle svého a přidala pár drobností. Časem budu přidávat
nové funkcionality
a vychytávky.
🛠️ Co jsem si vyzkoušela:
opáčko funkcí a addEventListener
HTML dialog element
Lottie Files animationsr
CSS animace
Landing page dle grafického návrhu
HTML
CSS
Tailwind
JavaScript
Splide JS
✕
🧭 Úkol v rámci výběrového řízení
Úkol v rámci výběrového řízení na pozici kodéra. Zkušební landing page na základě
grafického desingu ve Figmě.
Webová prezentace firmy Vodotop
HTML
SCSS
JavaScript
Grunt JS
SEO
✕
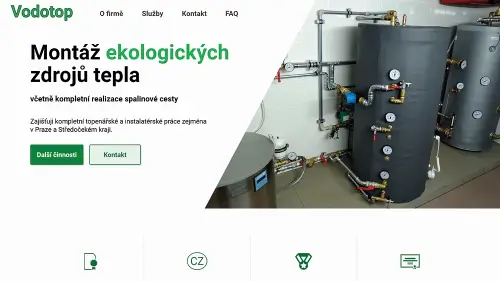
🕸 Webová prezentace firmy Vodotop
Cílem bylo vytvořit jednoduchou, přehlednou a reprezentativní webovou
prezentaci
firmy a dát potenciálnímu zákazníkovi základní informace o službách a produktech. Do budoucna
přibyde
galerie realizace prací. Nakódovala jsem je dle mého vlastního grafického návrhu a přidala i
základní
nastavení SEO .
Webová prezentace firmy JDmotoR
HTML
SCSS
JavaScript
jQuery
Grunt JS
SEO
✕
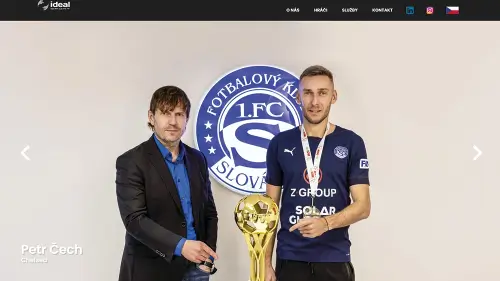
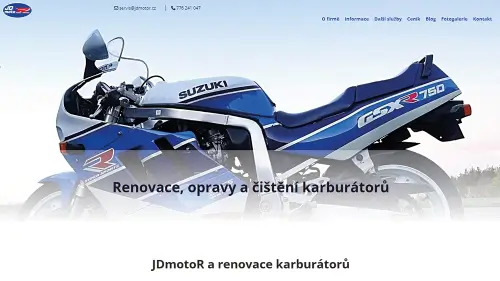
🕸 Redesign webových stránek
Kompletní redesign webových stránek, které se nyní dokáží zobrazit
responzivně
na všech zařízeních. Nakódovala jsem je podle mého vlastního grafického návrhu a přidala i základní
nastavení SEO .
Spolupráce s firmou T‑mobile
HTML
CSS
JavaScript
jQuery
Adobe XD
Liferay
SEO
✕
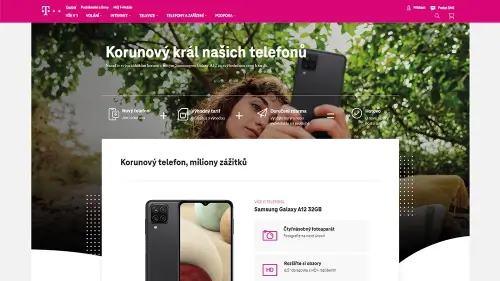
🕸 Spolupráce s firmou T‑mobile
Na svém kontě mám tři roky zkušeností s prací na zajímavých projektech v
T‑Mobile. Správa webu, kódování, front-endové technologie, dynamicky načítané webové
stránky ,
personalizace obsahu nebo základní vhled do světa SEO . A to je jen špička ledovce.